Appearance
Flutter教程 - 8 PageView
PageView 通常用于实现像轮播图、图片浏览器、介绍页面等功能。PageView 允许用户水平或垂直地滑动浏览不同的子页面。
8.1 PageView的使用
举个栗子:
dart
import 'package:flutter/material.dart';
// ----1.引入fluttertoast
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(const MyApp());
/// App根Widget
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: DemoPage(),
);
}
}
/// 页面
class DemoPage extends StatefulWidget {
const DemoPage({Key? key}) : super(key: key);
@override
State<DemoPage> createState() => _DemoPageState();
}
class _DemoPageState extends State<DemoPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("PageView"),
),
// --------PageView
body: PageView(
// scrollDirection: Axis.vertical, // 滑动方向为垂直方向
children: <Widget>[
// 页面1
Container(
color: Colors.red,
child: const Center(
child: Text('Page 1',
style: TextStyle(fontSize: 40, color: Colors.white))
)
),
// 页面2
Container(
color: Colors.blue,
child: const Center(
child: Text('Page 2',
style: TextStyle(fontSize: 40, color: Colors.white))
)
),
// 页面3
Container(
color: Colors.green,
child: const Center(
child: Text('Page 3',
style: TextStyle(fontSize: 40, color: Colors.white))
)
)
],
));
}
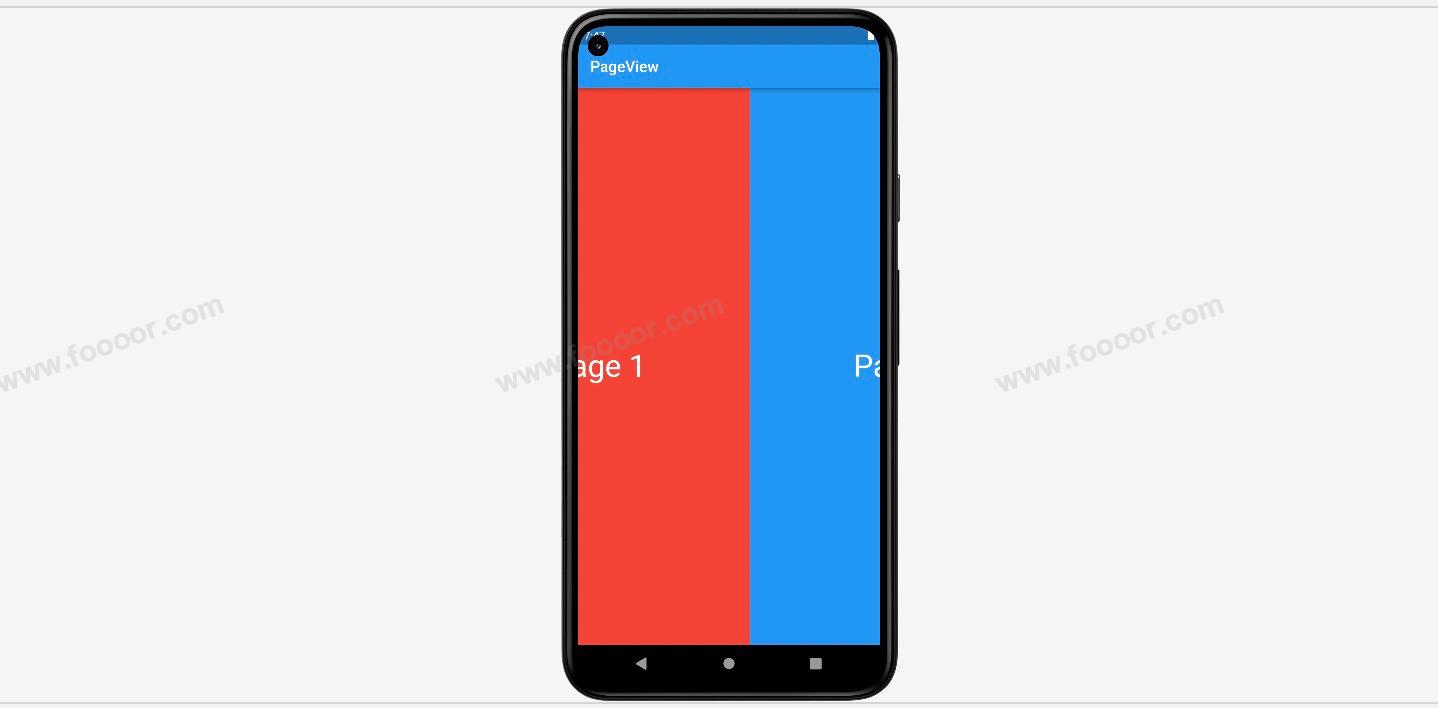
}在上面 body 部分是一个 PageView,PageView 中添加了三个 Container,这样就可以实现通过滑动来切换三个 Container,滑动方向默认是横向的,可以通过 scrollDirection 属性来修改滑动的方向为垂直方向。

8.2 PageView.builder
还可以通过 PageView.builder 来创建
dart
import 'package:flutter/material.dart';
// ----1.引入fluttertoast
import 'package:fluttertoast/fluttertoast.dart';
void main() => runApp(const MyApp());
/// App根Widget
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: DemoPage(),
);
}
}
/// 页面
class DemoPage extends StatefulWidget {
const DemoPage({Key? key}) : super(key: key);
@override
State<DemoPage> createState() => _DemoPageState();
}
class _DemoPageState extends State<DemoPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("PageView"),
),
// --------使用 PageView.builder 创建PageView
body: PageView.builder(
itemCount: 10, // 创建item的个数
itemBuilder: (BuildContext context, int index) {
return Center(
child: Text('Page ${index + 1}', style: TextStyle(fontSize: 40))
);
}
));
}
}和 ListView 类似,通过 itemCount指定创建的item的个数,itemBuilder 返回 Item 的 Widget。