# HTML5教程 - 9 超链接
# 9.1 关于超链接
作用:超链接可以让我们从一个页面跳转到其他页面,或者是跳转到当前页面的其他的位置。
超链接使用 <a> 标签来定义超链接,href 属性指定跳转的目标路径,值可以是一个外部网站的地址,也可以写一个内部页面的地址。
超链接也是一个行内元素,但是在 <a> 标签中可以嵌套除它自身外的任何元素,包括块元素。
# 9.2 跳转到外部页面
下面演示一下,我们定义一个超链接,当点击该超链接的时候,跳转到 百度。
代码如下:
使用 href 属性,指定要跳转的路径,这里直接指向了百度的网站。
<body>
<a href="https://www.baidu.com">百度</a>
</body>
2
3
显示如下:
 当我们点击上面的 百度 的时候,就会跳转到百度。
当我们点击上面的 百度 的时候,就会跳转到百度。
上面是使用 绝对路径 跳转到百度,还可以 相对路径 跳转到服务器内部的其他页面。
# 9.3 跳转到服务器内部页面
当我们需要跳转一个服务器内部的页面时,一般我们都会使用相对路径,会以 ./ 或 ../ 开头
./表示当前文件所在目录,可以省略不写../表示当前文件所在目录的上一级目录
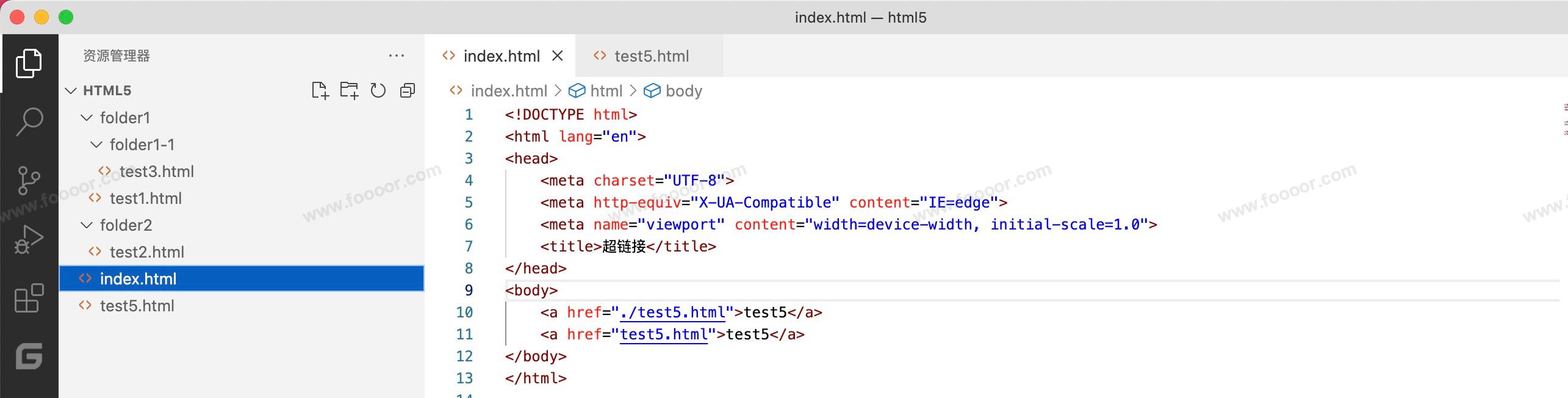
例如我们有下面的项目结构:

如果想要从 index.html 跳转到 test5.html,则在 index.html 中的超链接可以写成如下:
<body>
<a href="./test5.html">test5</a>
<a href="test5.html">test5</a>
</body>
2
3
4
上面两种方式都可以,./ 是可以省略的。
如果想要从 index.html 跳转到 test3.html,则在 index.html 中的超链接可以写成如下:
<body>
<a href="./folder1/folder1-1/test3.html">test3</a>
<a href="folder1/folder1-1/test3.html">test3</a>
</body>
2
3
4
如果想要从 test2.html 跳转到 test3.html,则在 test2.html 中的超链接可以写成如下:
<body>
<a href="../folder1/folder1-1/test3.html">test3</a>
</body>
2
3
test2.html 当前所在路径为 folder2 路径下, .. 表示进入上一层路径下,也就是进入到 **根(HTML5目录)**路径下,然后进入到folder1目录下,再进入到 folder1-1目录下,找到 test3.html。
如果想要从 test3.html 跳转到 test2.html,则在 test3.html 中的超链接可以写成如下:
<body>
<a href="../../folder2/test2.html">test2</a>
</body>
2
3
第一 .. 表示进入 folder1 路径下,第二个 .. 表示进入到 根 路径下,然后进入 folder2 路径下,找到 test2.html 页面。
# 9.4 新建页面
上面我们在点击超链接跳转到新页面的时候,都是在当前的窗口跳转的。在进行百度搜索的时候,点击搜索结果都是打开了一个新页面,那么如何在点击超链接的时候,打开新的页面呢。
这里需要用到 <a> 标签的 target 属性,用来指定超链接打开的位置,
可选值如下,前两个用的最多:
_self:表示在当前页面中打开超链接,默认值。_blank:表示在新建页面中打开超链接。_parent:表示在父窗口中打开链接。_top:表示在当前窗体打开链接,并替换当前的整个窗体(框架页)。
使用如下:
<body>
<a href="test5.html">在当前页面打开test5</a>
<a href="test5.html" target="_self">在当前页面打开test5</a>
<a href="test5.html" target="_blank">在新页面打开test5</a>
</body>
2
3
4
5
# 9.5 锚点跳转
我们经常看到有的网页会在页面的底部有一个按钮,叫 回到顶部,当点击这个按钮的时候,不会发生页面跳转,而是会回到当前页面的顶部;有时候点击链接还可以在当前页面跳转到指定的位置,甚至可能还有回到底部的功能,都是通过超链接实现的。
# 1 回到顶部
为了让页面很长,可以滚动,在页面底部可以添加一个 回到顶部 的超链接。为此我诗兴大发,在此淫诗一首。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚点</title>
</head>
<body>
<h1>琵琶行</h1>
<p>
元和十年,予左迁九江郡司马。明年秋,送客湓浦口,闻舟中夜弹琵琶者,听其音,铮铮然有京都声。问其人,本长安倡女,尝学琵琶于穆、曹二善才,年长色衰,委身为贾人妇。遂命酒,使快弹数曲。曲罢悯然,自叙少小时欢乐事,今漂沦憔悴,转徙于江湖间。予出官二年,恬然自安,感斯人言,是夕始觉有迁谪意。因为长句,歌以赠之,凡六百一十六言,命曰《琵琶行》。
</p>
<p>
浔阳江头夜送客,<br>
枫叶荻花秋瑟瑟。<br>
主人下马客在船,<br>
举酒欲饮无管弦。<br>
醉不成欢惨将别,<br>
别时茫茫江浸月。<br>
忽闻水上琵琶声,<br>
主人忘归客不发。<br>
</p>
<p>
寻声暗问弹者谁,<br>
琵琶声停欲语迟。<br>
移船相近邀相见,<br>
添酒回灯重开宴。<br>
千呼万唤始出来,<br>
犹抱琵琶半遮面。<br>
转轴拨弦三两声,<br>
未成曲调先有情。<br>
弦弦掩抑声声思,<br>
似诉平生不得志。<br>
低眉信手续续弹,<br>
说尽心中无限事。<br>
轻拢慢捻抹复挑,<br>
初为《霓裳》后《六幺》。<br>
大弦嘈嘈如急雨,<br>
小弦切切如私语。<br>
嘈嘈切切错杂弹,<br>
大珠小珠落玉盘。<br>
间关莺语花底滑,<br>
幽咽泉流冰下难。<br>
冰泉冷涩弦凝绝,<br>
凝绝不通声暂歇。<br>
别有幽愁暗恨生,<br>
此时无声胜有声。<br>
银瓶乍破水浆迸,<br>
铁骑突出刀枪鸣。<br>
曲终收拨当心画,<br>
四弦一声如裂帛。<br>
东船西舫悄无言,<br>
唯见江心秋月白。<br>
</p>
<p>
沉吟放拨插弦中,<br>
整顿衣裳起敛容。<br>
自言本是京城女,<br>
家在虾蟆陵下住。<br>
十三学得琵琶成,<br>
名属教坊第一部。<br>
曲罢曾教善才服,<br>
妆成每被秋娘妒。<br>
五陵年少争缠头,<br>
一曲红绡不知数。<br>
钿头银篦击节碎,<br>
血色罗裙翻酒污。<br>
今年欢笑复明年,<br>
秋月春风等闲度。<br>
弟走从军阿姨死,<br>
暮去朝来颜色故。<br>
门前冷落鞍马稀,<br>
老大嫁作商人妇。<br>
商人重利轻别离,<br>
前月浮梁买茶去。<br>
去来江口守空船,<br>
绕船月明江水寒。<br>
夜深忽梦少年事,<br>
梦啼妆泪红阑干。<br>
</p>
<p>
我闻琵琶已叹息,<br>
又闻此语重唧唧。<br>
同是天涯沦落人,<br>
相逢何必曾相识!<br>
我从去年辞帝京,<br>
谪居卧病浔阳城。<br>
浔阳地僻无音乐,<br>
终岁不闻丝竹声。<br>
住近湓江地低湿,<br>
黄芦苦竹绕宅生。<br>
其间旦暮闻何物?<br>
杜鹃啼血猿哀鸣。<br>
春江花朝秋月夜,<br>
往往取酒还独倾。<br>
岂无山歌与村笛?<br>
呕哑嘲哳难为听。<br>
今夜闻君琵琶语,<br>
如听仙乐耳暂明。<br>
莫辞更坐弹一曲,<br>
为君翻作《琵琶行》。<br>
</p>
<p>
感我此言良久立,<br>
却坐促弦弦转急。<br>
凄凄不似向前声,<br>
满座重闻皆掩泣。<br>
座中泣下谁最多?<br>
江州司马青衫湿。 <br>
</p>
<a href="#">回到顶部</a>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
在最后面添加了一个超链接,超链接的 href 为 # 。
效果如下:

拉到底部,显示如下:

当点击超链接 回到顶部 的时候,页面会跳到顶部。
所以当超链接的 href 属性设置为 # ,这样点击超链接以后页面不会发生跳转,而是转到当前页面的顶部的位置。
# 2 跳转到页面的指定位置
我们可使用超链接跳转到页面的指定位置(锚点),只需将 href 属性设置 #目标元素的id值(唯一不重复)。
首先需要将要跳转到的位置的元素添加 id,比如我们想跳转到 ”沉吟放拨插弦中“ 开始的这段,则需要在标签上添加一个 id 属性,id 的值自己指定,但需要在当前页面唯一。
例如:
....略
四弦一声如裂帛。<br>
东船西舫悄无言,<br>
唯见江心秋月白。<br>
</p>
<p id="chenyin">
沉吟放拨插弦中,<br>
整顿衣裳起敛容。<br>
自言本是京城女,<br>
....略
2
3
4
5
6
7
8
9
10
11
然后我们在文章的开头,添加一个超链接,超链接的 href 属性值为 # + 目标元素的id值,用于跳转到该段落。
<body>
<h1>琵琶行</h1>
<a href="#chenyin">跳到 沉吟放拨插弦中</a>
<p>
元和十年,予左迁九江郡司马。明年秋,送客湓浦口,闻舟中夜弹琵琶者,听其音,铮铮然有京都声。问其人,本长安倡女,尝学琵琶于穆、曹二善才,年长色衰,委身为贾人妇。遂命酒,使快弹数曲。曲罢悯然,自叙少小时欢乐事,今漂沦憔悴,转徙于江湖间。予出官二年,恬然自安,感斯人言,是夕始觉有迁谪意。因为长句,歌以赠之,凡六百一十六言,命曰《琵琶行》。
</p>
....略
2
3
4
5
6
7
当点击超链接的时候,页面就会跳转到指定的位置。
# 3 占位符
有时候我们想点击超链接的时候,不会有任何效果。
纳尼,怎么会有这种需求?
真的会有这种需求,一个是写页面的时候,还不确定跳转的路径。另外可能想点击的时候不通过 href 跳转,而是通过点击超链接的事件来处理,javascript 中会用到,这里你知道有这种需求即可。
那么可以使用 javascript:void(0); 来作为href 的属性,此时点击这个超链接什么也不会发生。
<body>
<a href="javascript:void(0);">点击我什么都不会发生</a>
</body>
2
3