# Vue2教程 - 10 侦听器watch
在 Vue 中,使用 watch 我们可以监视数据的变化,并在数据发生变化时执行特定的操作。
举个栗子:
首先需要在 data 中定义数据,然后定义 watch 选项,在 watch 选项中定义侦听器,监听 data 中的数据。
<!-- 结构 -->
<template>
<div id="root">
<div>
firstName:<input type="text" v-model="firstName">
</div>
</div>
</template>
<!-- 脚本 -->
<script>
export default {
name: 'App',
data() {
return {
firstName: ''
}
},
// 使用这个watch属性,可以监视 data 中指定数据的变化,然后触发这个 watch 中对应的 function 处理函数
watch: {
'firstName': function (newVal, oldVal) {
console.log('firstName变化了, newVale:', newVal, ", oldValue:", oldVal)
}
}
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
侦听器是一个函数,函数有两个参数,一个是新值,一个是旧值。
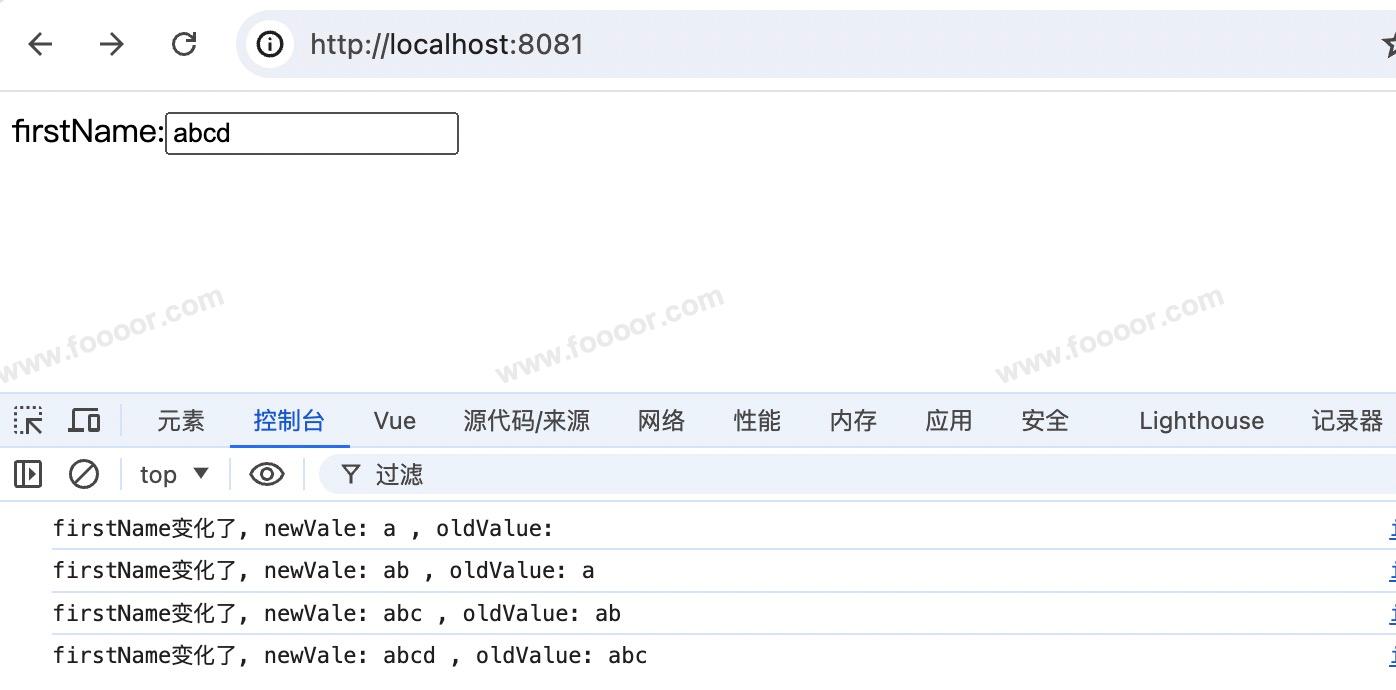
这样就可以监听到 firstName 的变化,当输入数据的时候,显示如下: