# CSS3教程 - 5 继承-权重-单位-颜色
下面讲解一下 CSS 中的一些概念:
- 样式继承
- 选择器的权重
- 长度的单位
- 颜色
# 5.1 继承
样式的继承是指为一个元素设置的样式会自动应用到其后代元素上。继承的设计简化了开发,使我们可以将通用样式统一定义在祖先元素上,一次设置,所有子元素均可使用。
例如,为父元素设置字体颜色和大小,其子元素会自动继承这些样式。但需要注意,并非所有样式都支持继承,如背景和布局相关的样式默认不继承。
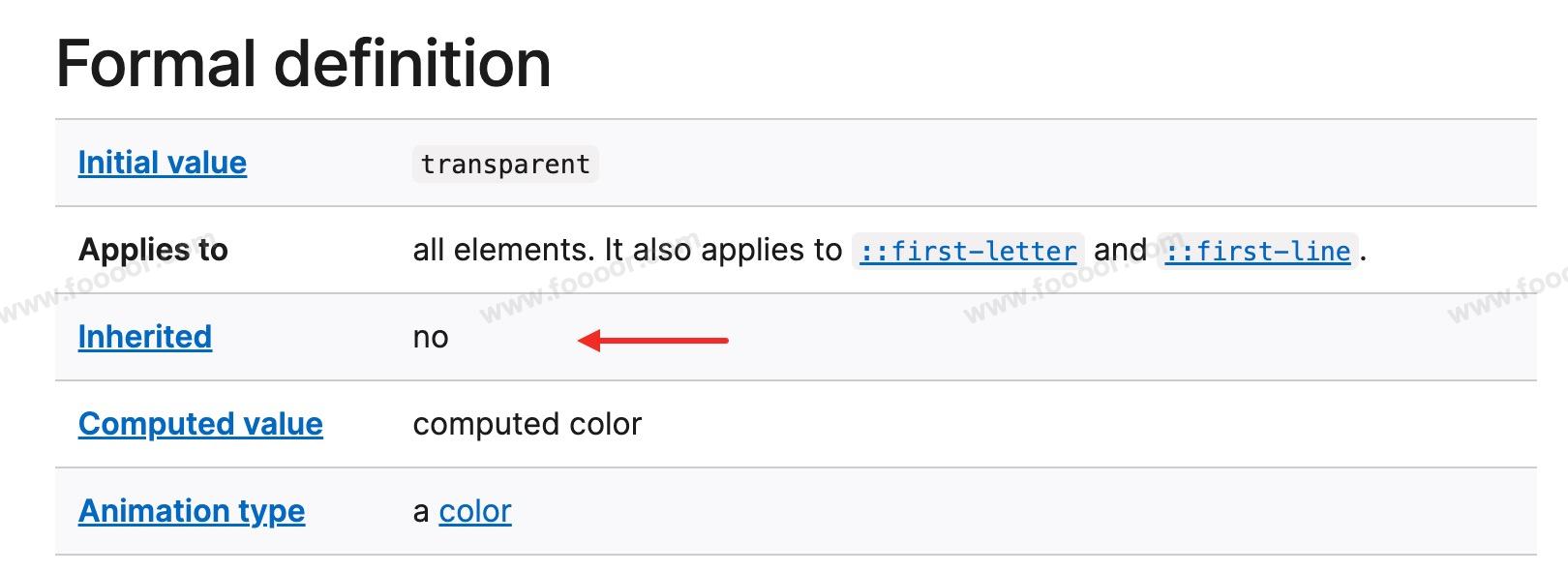
要判断某个属性是否可继承,可以查阅 CSS 文档。例如在 MDN 网站中,搜索属性(如 background-color),查看 Inherited 字段,即可了解该属性是否支持继承。

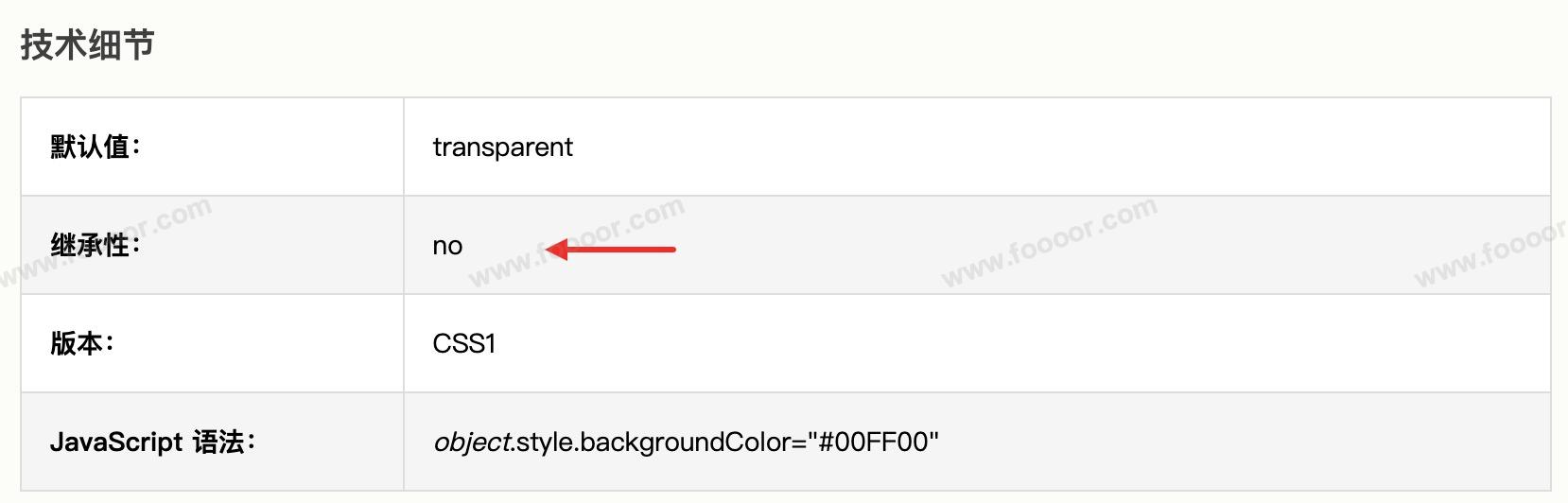
W3school 网站中也有(网址 (opens new window)):

# 5.2 选择器的权重
当我们通过不同的选择器,选中相同的元素,但是设置了不同的样式,此时就发生了样式的冲突。
举个栗子:
下面的代码为 div 设置了不同的颜色:
<style>
/*通过元素选择器,设置蓝色*/
div {
color: blue;
}
/*通过ID选择器,设置紫色*/
#title {
color: purple;
}
/*通过类选择器,设置红色*/
.red {
color: red;
}
/*通过通配选择器,设置绿色*/
* {
color:green;
}
</style>
<body>
<div id="title" class="red">猜猜我是什么颜色</div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
最终显示的颜色,你会发现为基佬紫。

那么为什么呢?
因为发生样式冲突时,应用哪个样式由选择器的权重决定的。
下面列出了不同类型选择器的权重:
| 选择器 | 权重 |
|---|---|
| 内联样式 | 1, 0, 0, 0 |
| ID 选择器 | 0, 1, 0, 0 |
| 类和伪类选择器 | 0, 0, 1, 0 |
| 元素选择器 | 0, 0, 0, 1 |
| 通配选择器 | 0, 0, 0, 0 |
| 继承的样式 | 没有优先级 |
权重是有4个数量级的,内联样式的权重最高,在第一个量级。
在比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组/并集选择器是单独计算的)
不太懂?举个栗子:
<style>
#my_div {
color:purple;
}
.class1.class2.class3.class4.class5 {
color: red;
}
</style>
<body>
<div id="my_div" class="class1 class2 class3 class4 class5">猜猜我是什么颜色</div>
</body>
2
3
4
5
6
7
8
9
10
11
上面选择器
#my_divID选择器权重是0,1,0,0,类选择器.class1.class2.class3.class4.class5的权重需要将其中的5个类选择器相加,所以权重是0,0,5,0,所以选择器#my_div的权重最高,注意 ID 选择器在更高的一个量级。再举个例子:交集选择器
div#my_div的权重是0,1,0,1。
注意:上面再多的类选择器累加也不会超过ID选择器,因为ID选择器在第二个数量级,类选择器在第三个数量级,选择器的累加不会超过其所在的数量级,因此类选择器再高也不会超过 ID 选择器。 如果优先级计算后相同,此时则优先使用后定义的样式。
可以在某一个样式的后边添加!important,则此时该样式会获取到最高的优先级,甚至超过内联样式。
例如:
.class1.class2.class3.class4.class5 {
color: red !important;
}
2
3
注意:在开发中一定要慎用,会导致其他样式设置不生效,很难发现问题。
# 5.3 长度单位
下面来介绍一下 CSS 中的长度单位。
# 1 像素
像素的单位:px
屏幕(显示器)实际上是由一个一个的小点点构成的,例如一个显示器的分辨率是1280*800,就表示这个在屏幕上横向有1280个小点,纵向有800个小点。
同样,一张图片分辨率是 300x200,则该图片在屏幕没有进行缩放时,横向有 300 个像素,纵向有 200 个像素点。
但是,不同屏幕的像素大小是不同的,像素越小的屏幕显示越清晰。所以同样的200像素在不同的设备上显示的大小是不一样的。例如iphone14的分辨率是 2532*1170,比26寸的普通显示器的分辨率还要大,但是iphone14的屏幕尺寸只有6.1寸,所以显示的特别清晰。
下面举个栗子:
设置一个 div 的尺寸是200*200,背景红色。
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
</style>
<body>
<div class="box1"></div>
</body>
2
3
4
5
6
7
8
9
10
显示效果如下:

# 2 百分比
元素的长宽除了可以设置为像素,还可以设置为百分比,百分比是相对于其父元素属性的百分比,可以使子元素跟随父元素(暂且先理解成父元素,后面会详细说)的改变而改变。
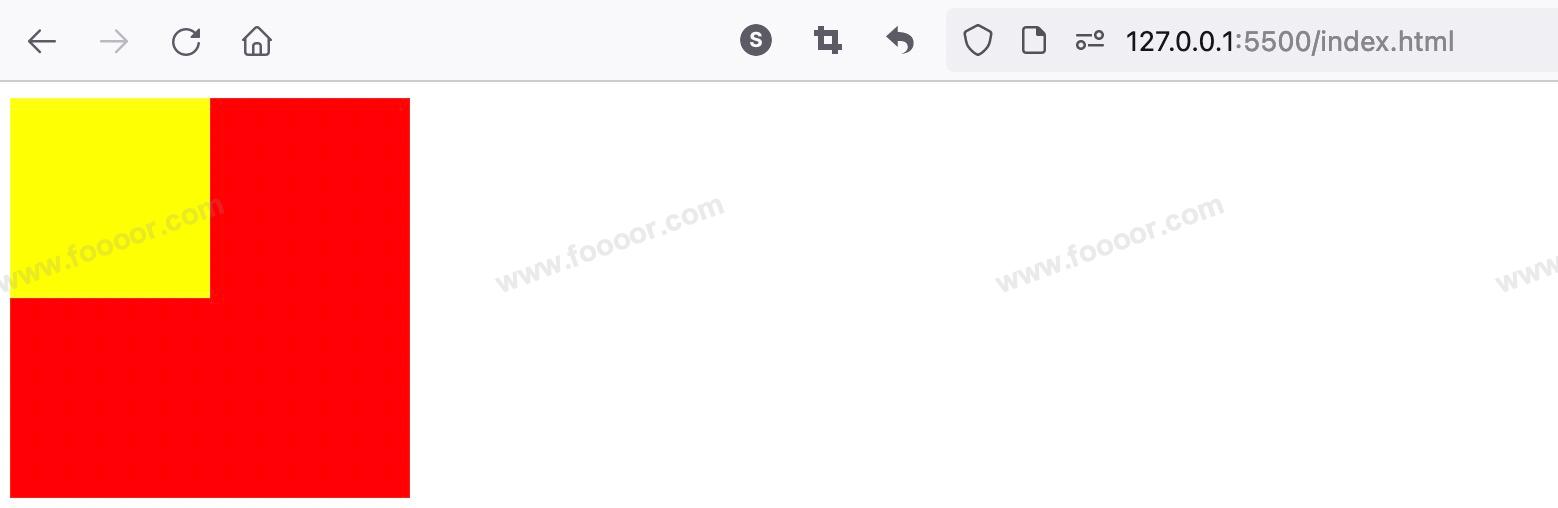
例如:在一个 div 中添加另一个 div,尺寸设置为50%,表示尺寸是其父元素的尺寸的 50%。
<style>
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 50%;
height: 50%;
background-color: yellow;
}
</style>
<div class="box1">
<div class="box2"></div>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
显示效果如下:

# 3 em
em 也是一个长度单位,em 是相对于当前元素的字体大小来计算的,1em = 1 * font-size,也就说 em 值会根据元素本身的字体大小的改变而改变。
举个栗子:
我们添加了一个 box3,设置为宽高为 10em :
<style>
.box1 {
width: 200px;
height: 20px;
background-color: red;
}
.box3 {
width: 10em;
height: 10em;
background-color: blue;
}
</style>
<body>
<div class="box1"></div>
<div class="box3"></div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
显示的效果如下:

那么上面的 10em 的长度是多少像素呢?
元素默认的字体大小是 16px, 所以上面蓝色的 div 尺寸是 10em * 16px = 160px,我们可以设置 box3 的字体大小为20px,那么 box3的尺寸就会变成 10*20px = 200px。
.box3 {
font-size: 20px;
width: 10em;
height: 10em;
background-color: blue;
}
2
3
4
5
6
显示效果如下:

# 4 rem
rem 和 em 不同的是,rem 是相对于根元素的字体大小来计算,也就是 html 标签的字体大小。
所以下面的代码,我们将 box3 的尺寸设置为 10rem ,即使设置了 font-size 为 30px,box3 的尺寸也还是 160px;
<style>
.box1 {
width: 200px;
height: 20px;
background-color: red;
}
.box3 {
font-size: 30px;
width: 10rem;
height: 10rem;
background-color: blue;
}
</style>
<body>
<div class="box1"></div>
<div class="box3"></div>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
显示如下:

那么可以修改 html 标签的字体大小来调整。
<style>
html {
font-size: 20px;
}
.box1 {
width: 200px;
height: 20px;
background-color: red;
}
.box3 {
font-size: 30px;
width: 10rem;
height: 10rem;
background-color: blue;
}
</style>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
box3 的尺寸又变成了 10 * 20px = 200px,显示效果如下:

# 5.4 颜色
# 1 颜色名称
之前我们设置颜色的时候,都是通过颜色名称来设置的。
例如:
.box1 {
background-color: red;
}
2
3
但是使用颜色名称,只有常用的颜色才有名称,非常不方便,有的颜色差别太小,根本无法通过命名实现。
毕竟基佬紫、猛男粉、原谅绿,这些颜色也不好定义。
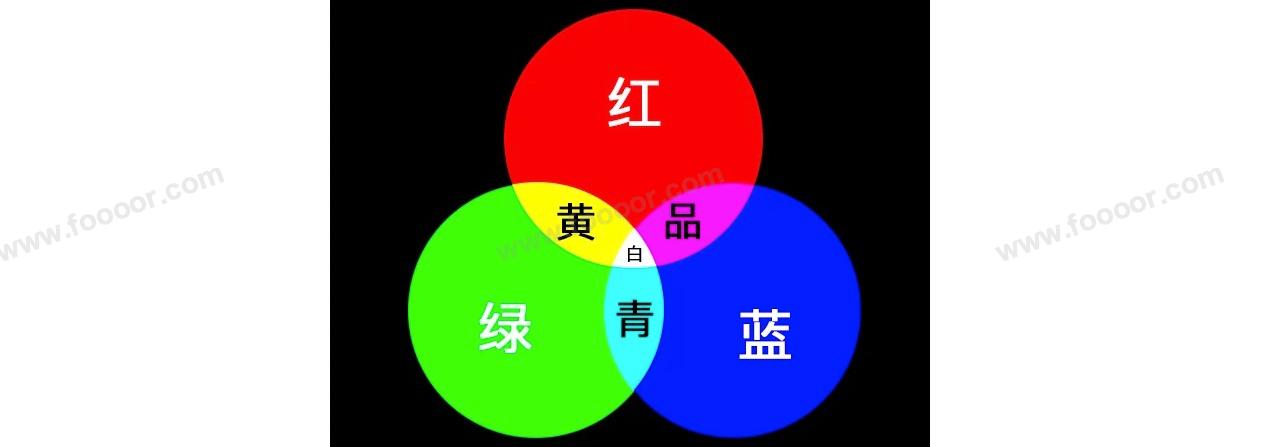
根据物理学中的颜色分解的原理,任何颜色的光都是可以由光的三原色:红、蓝、绿合成。

所以在CSS中可以通过RGB(red、green、blue)来定义颜色。
# 2 RGB值
RGB 通过三原色的不同浓度来调配出不同的颜色
- 语法:
RGB(red, green, blue) - 范围:每一种颜色的范围在 0 ~ 255(0% ~ 100%)之间。
例如:
<style>
.box1 {
width: 100px;
height: 100px;
background-color: rgb(0, 106, 255);
}
</style>
<body>
<div class="box1"></div>
</body>
2
3
4
5
6
7
8
9
10
11
显示效果:

你可以想象一间乌漆嘛黑的房间有三盏灯,红蓝绿,RGB(0, 0, 0) 表示三盏灯都不开,此时肯定是黑色的;RGB(255, 0, 0) 表示开了红色的等,那么就是红色的;RGB(255, 255, 255) 表示开了三盏灯,叠加在一起就是白色的了;RGB(100, 100, 100) 只要三盏灯的颜色相同,又不是255,那么叠加在一起就是不够白的白色,就是灰色的。
# 3 RGBA
RGBA 就是在 rgb 的基础上增加了一个 a 表示透明度
1:表示完全不透明,0表示完全透明,可以在0~1之间进行调整。0.5也就是半透明。
例如:
background-color: rgba(0, 106, 255, 0.5);
# 4 十六进制的RGB值
就是 RGB 值的十六进制写法
- 语法:
#RRGGBB - 范围:每一种颜色的范围在 00 ~ FF 之间,FF也就是10进制的255。
/*下面两个写法是对应的,0对应00,106对应6A,255对应FF*/
background-color: rgb(0, 106, 255);
background-color: #006AFF; /*不区分大小写*/
2
3
如果颜色两位两位重复可以进行简写,如 #aabbcc => #abc,
但是 #aabbca 不能简写从 #abca,所以说不要太鸡肋。
background-color: #ffff00;
background-color: #ff0; /*等价于#ffff00*/
2
# 5 HSL值和HSLA值
HSL值从另外三个维度读来描述一个颜色,分别是色相、饱和度和亮度。
H:色相(0 - 360)
S:饱和度,颜色的浓度 0% - 100%
L:亮度,颜色的亮度 0% - 100%
例如:
background-color: hsla(98, 48%, 40%, 0.658);
实际用的不多。