# CSS3教程 - 8 高度塌陷与BFC
浮动本来是用来文字环绕图片的,不是用来布局的,但是后来逐渐被用来横向布局,这就好比伟哥的发明本来是为了研发治疗心血管疾病的药物,结果下面挺起来了...
但是浮动存在一些问题,下面就来介绍一下。
# 8.1 高度塌陷问题
在 HTML 页面布局中,块级元素的高度默认是由其子元素内容撑开的。
举个栗子:
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
border: 5px red solid;
}
.inner {
width: 100px;
height: 100px;
background-color: lightskyblue;
}
.other {
width: 150px;
height: 150px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<div class="other"></div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
- outer 没有设置高度,默认被 inner 撑开。
显示如下:

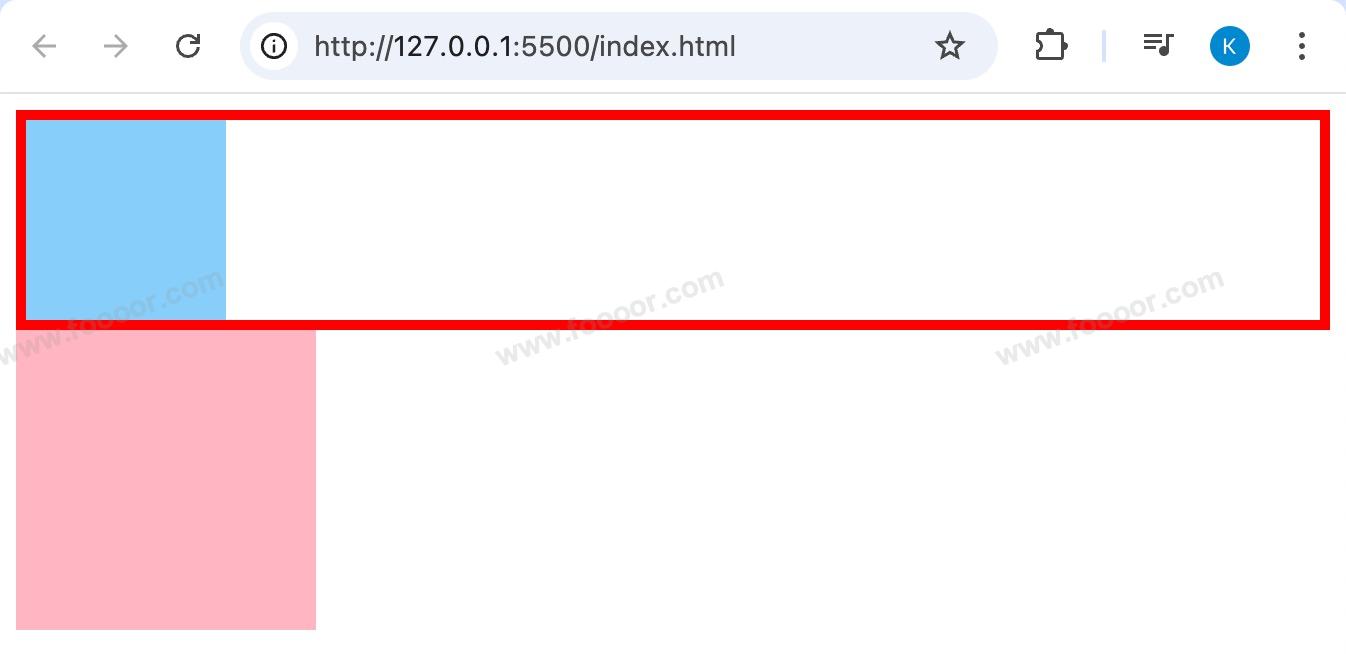
但是当设置 inner 浮动后,子元素会脱离文档流,将会无法撑开父元素,导致父元素高度没了。
演示一下,修改子元素为浮动:
.inner {
width: 100px;
height: 100px;
background-color: lightskyblue;
float: left; /* 设置浮动 */
}
1
2
3
4
5
6
2
3
4
5
6
显示如下:

可以看到父元素高度没了,也就是父元素高度塌陷,此时如果父元素下面还有别的页面布局,将会造成页面布局混乱。
所以这个问题必须要解决!
内容未完......