# CSS3教程 - 12 表格样式
在 HTML5教程 (opens new window) 中的 表格 (opens new window) 章节已经介绍了表格的使用,其中一些样式通过 HTML 属性是无法设置的,需要通过 CSS 来实现。
下面就来介绍一下使用 CSS 如何设置表格的样式。
首先准备一份表格,将样式相关的属性都去掉,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title>
</head>
<body>
<table>
<caption>
学生成绩
</caption>
<thead>
<tr>
<th>姓名</th>
<th>课程</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<!-- 第1行数据 -->
<tr>
<!-- 设置跨3行 -->
<td rowspan="3">张三</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<!-- 这里被跨行了,所以这一行只有2个td -->
<td>数学</td>
<td>96</td>
</tr>
<tr>
<!-- 这里被跨行了,所以这一行只有2个td -->
<td>英语</td>
<td>98</td>
</tr>
<tr>
<!-- 设置跨3行 -->
<td rowspan="3">李四</td>
<td>语文</td>
<td>95</td>
</tr>
<tr>
<!-- 这里被跨行了,所以这一行只有2个td -->
<td>数学</td>
<td>100</td>
</tr>
<tr>
<!-- 这里被跨行了,所以这一行只有2个td -->
<td>英语</td>
<td>99</td>
</tr>
</tbody>
<!-- 表格脚注 -->
<tfoot>
<tr>
<!-- 设置跨3列,所以只有一个td -->
<td colspan="3">总计:3人</td>
</tr>
</tfoot>
</table>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
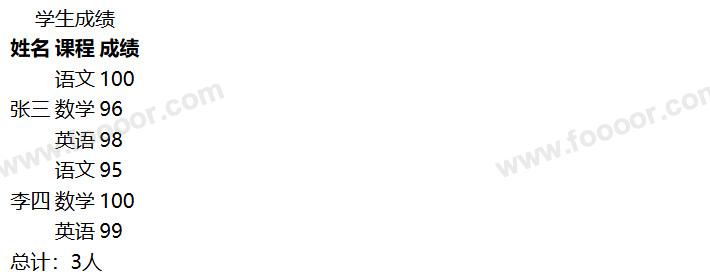
因为没有样式,也没有边框,所以显示如下:

# 12.1 边框
下面给表格添加边框:
<style>
table {
width: 600px;
border: 1px black solid;
}
</style>
1
2
3
4
5
6
2
3
4
5
6
- 设置表格的宽度,并添加了 1px 的边框。
显示如下:

可以看到只是表格外面添加了边框,每个单元格并没有边框。
要设置单元格边框,需要针对 <td> 去设置,如下:
内容未完......